はじめに
2020年2月より未経験ながらHTML/CSSをProgateにて学習を開始ました。
その中で、HTML/CSSを学習するに当たって私自身が疑問に思ったことを纏めてみました。
私が疑問に思った事が、今後お互いの学習に役立てれば良いと考えqiitaを始めました。
今回はその2回目、floatについて説明して行きます。
対象者
- ProgateでHTML/CSSを学習中の方
自己紹介
こんにちは。
私は現在27歳で、4年間半導体業界でテストエンジニアとしてSierにて働いております。
この度半導体業界の不景気により仕事がない状態が続いており2月29日を持ちまして退職、
また脱Sierを目指し学生時代に興味があったweb関係の仕事に就こうと考えている者です。
floatとは?
floatの役割はブロック要素を縦から横にする際にします。
というのもブロック要素は要素を縦並びする性質があります。
そのためブロック要素を横にする際に必要なのがfloat: leftです。
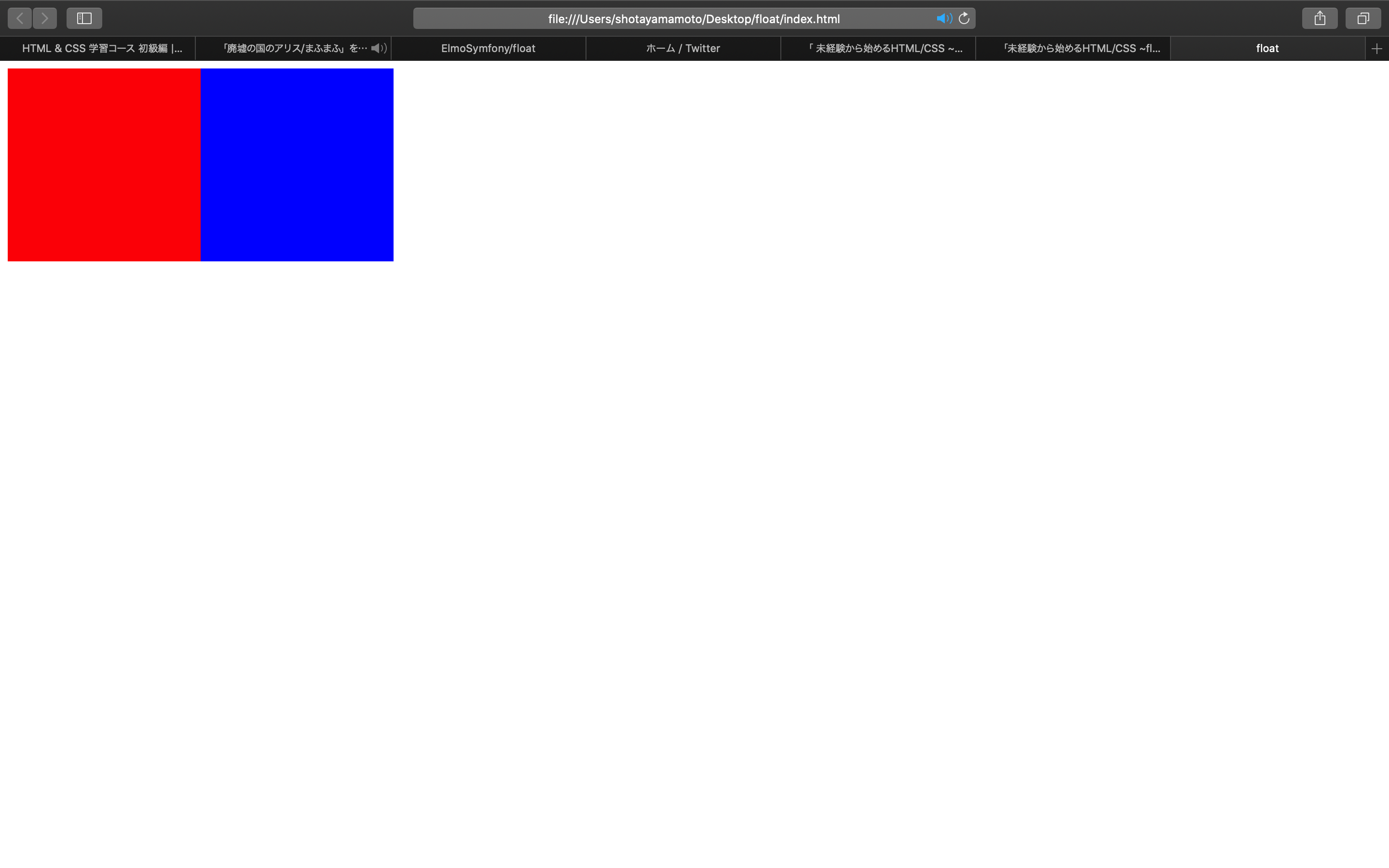
実際にfloatにleftを掛けてみましょう。
<!DOCTYPE html><htmllang="ja"><head><metacharset="UTF-8"><title> float </title><linkrel="stylesheet"href="style.css"></head><body><divclass="red"></div><divclass="blue"></div></body></html>.red{background-color:red;float:left;width:200px;height:200px;}.blue{background-color:blue;float:left;width:200px;height:200px;}上記のソースコードを実施すると、divタグ要素を左寄せで横にする事ができましたね。
これを利用する事で横並びのメニューバーなども作る事ができます。
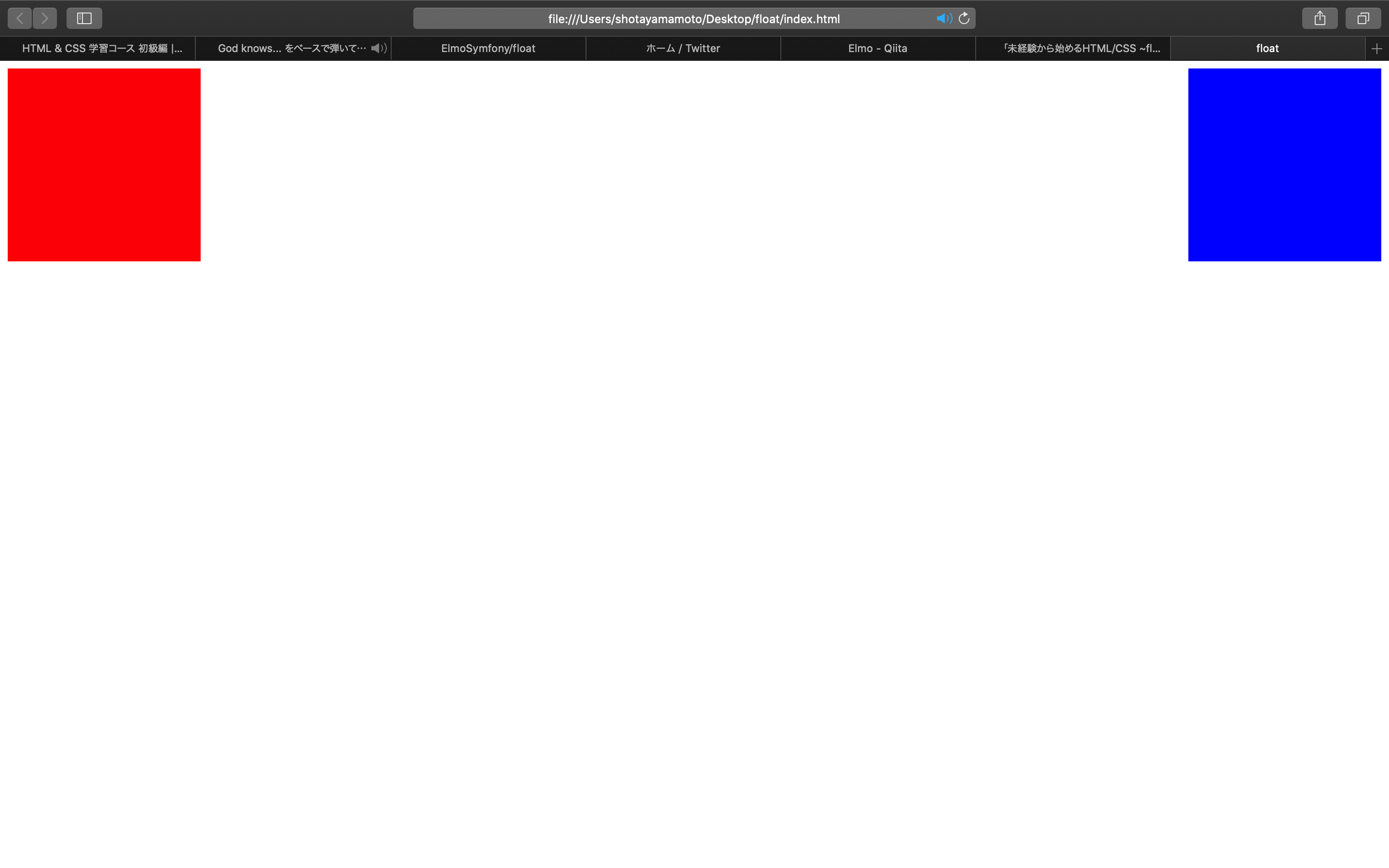
次にblueのブロック要素にfloat: rightを掛けてみましょう。
.red{background-color:red;float:left;width:200px;height:200px;}.blue{background-color:blue;float:right;width:200px;height:200px;}上記のソースコードを実施すると、divタグ要素を右寄せで横にする事ができましたね。
float: leftが左寄せ、rightが右寄せと忘れないにしましょう。
子要素と親要素
次に子要素と親要素にfloatをかけた際にお互いにどういう影響を与えるか確認します。
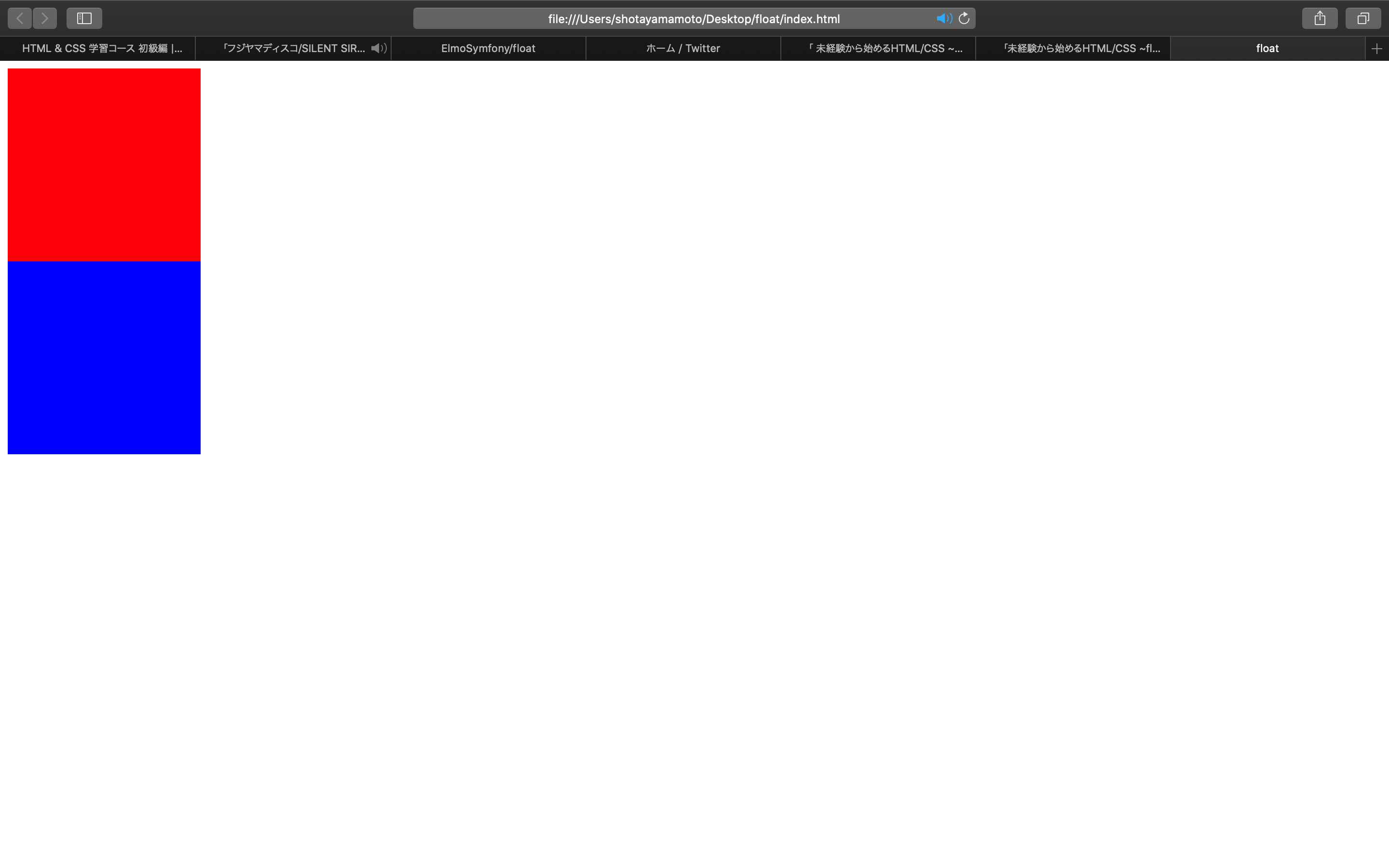
その前に、floatを掛けない状態ではどうなるでしょうか。
<!DOCTYPE html><htmllang="ja"><head><metacharset="UTF-8"><title> float </title><linkrel="stylesheet"href="style.css"></head><body><divclass="parent"> <divclass="child"></div> </div></body></html>.parent{background-color:red;width:200px;height:200px;}.child{background-color:blue;width:100px;height:100px;}子要素、親要素両方ともブロックレベルなので縦並びでまた子要素は親要素に抱合されます。
では親要素にfloatを掛けた際に子要素がどのような挙動をするか見てしましょう。
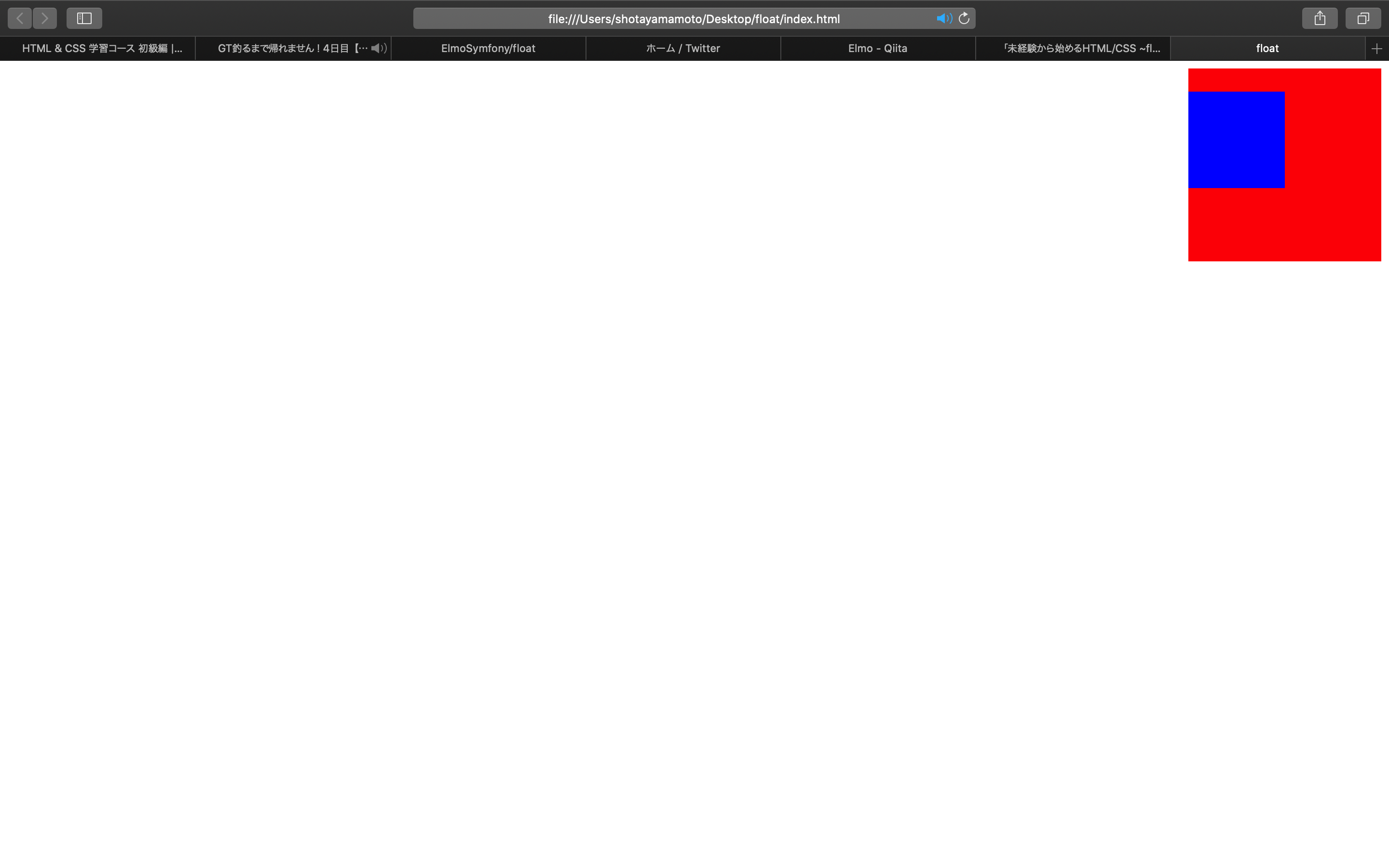
親要素のみにfloat: rightを掛けてみます。
.parent{background-color:red;width:200px;height:200px;float:right;}.child{background-color:blue;width:100px;height:100px;}子要素は親要素の影響を受け一緒にfloat: right、つまり親要素と共に右寄せしました。
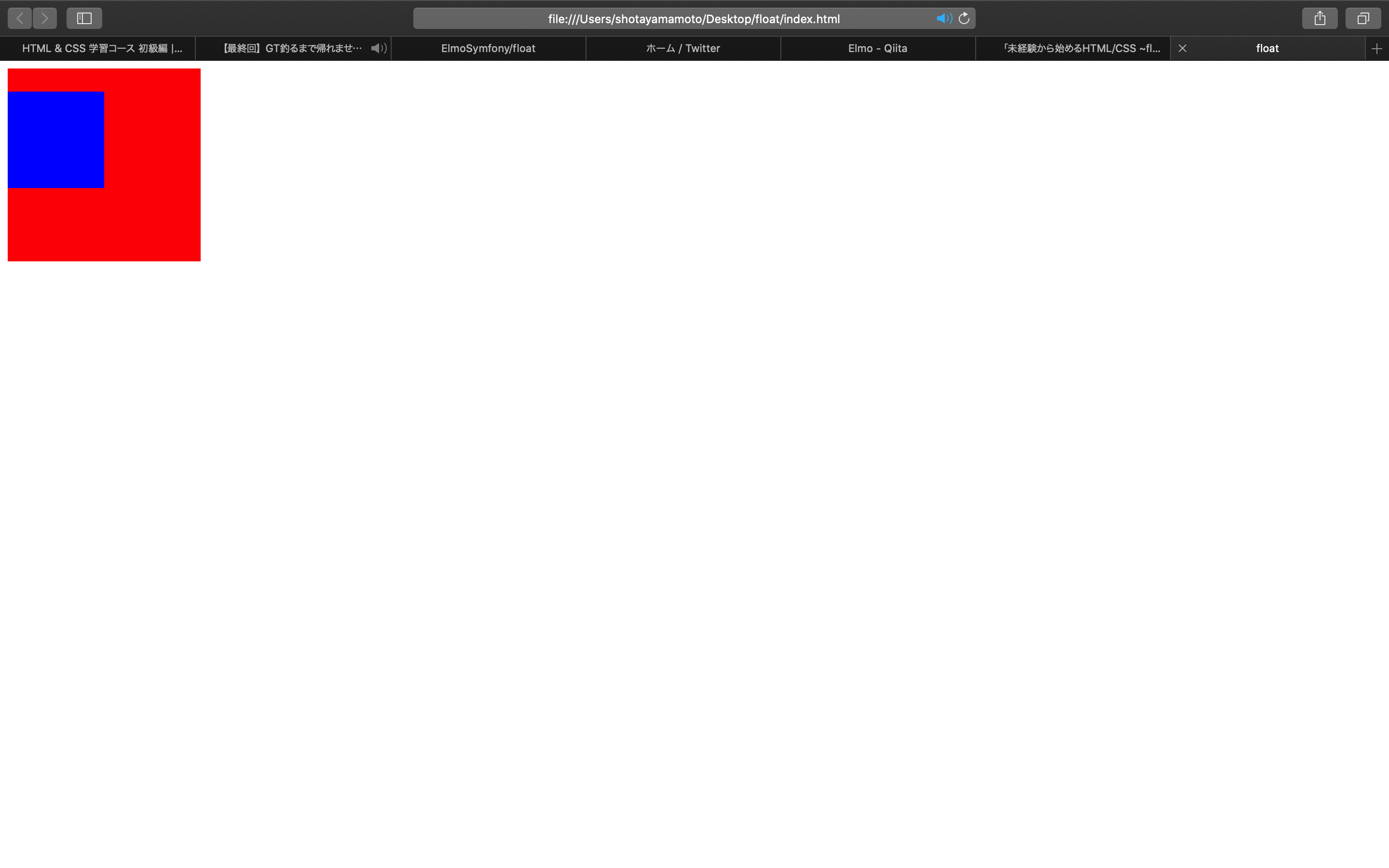
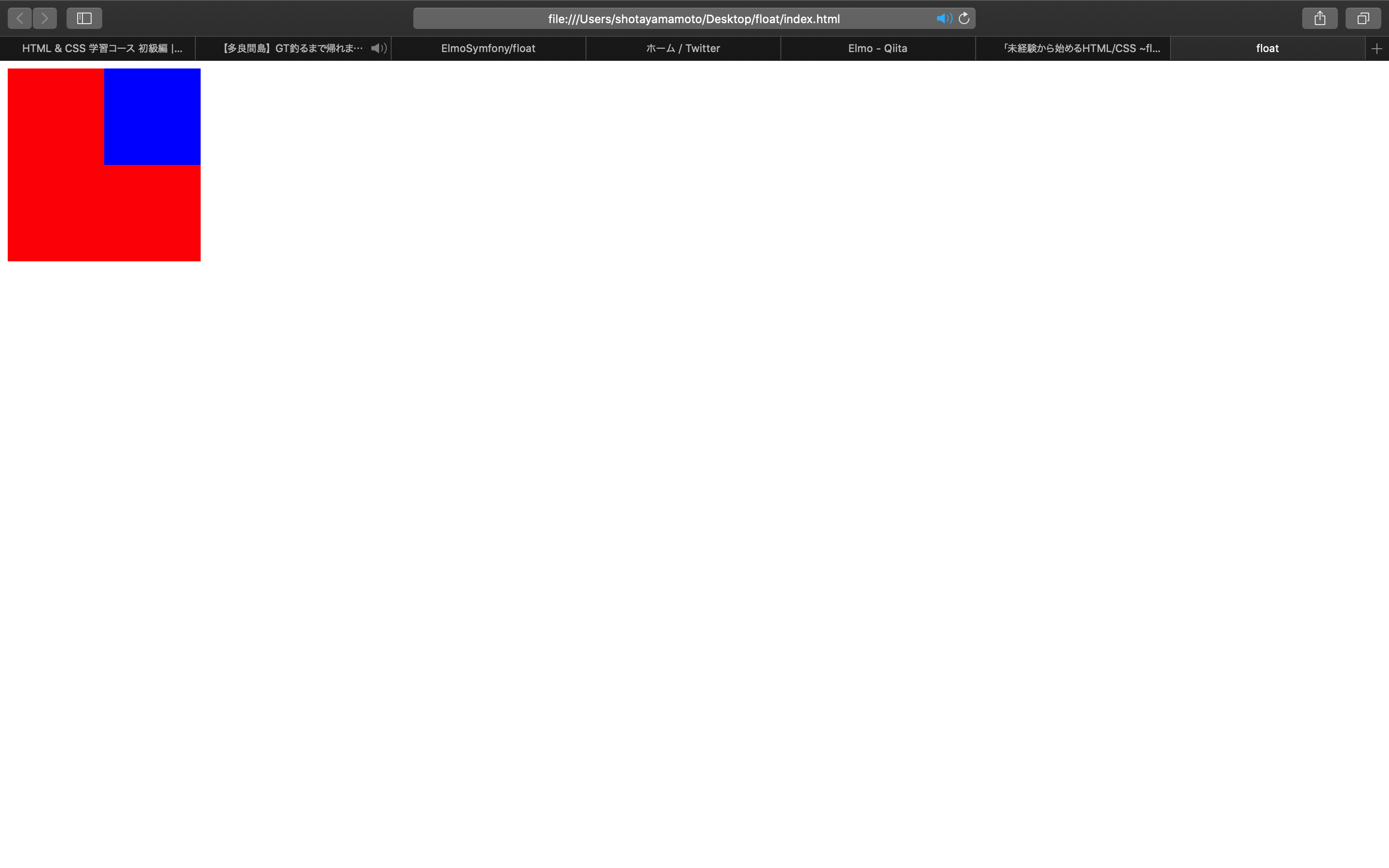
次に子要素のみにfloat: rightを掛けた際に各要素はどうなるでしょうか。
.parent{background-color:red;width:200px;height:200px;}.child{background-color:blue;width:100px;height:100px;float:right;}子要素は親要素内で右寄せになりましたが、親要素は子要素の影響を受けません。
この子要素と親要素の関係を覚えて行くとfloatさせた際のレイアウト崩れを防止できますので
忘れないようにしましょう。
おわりに
学習中にふと「要素を右寄せにした際に、意図しない要素まで右寄せしレイアウトが崩れる」
事があり、今回疑問に思ったのでfloatさせた際にの親要素と子要素の関係を調べてみました。
私の経験が皆さんの役に立てれば幸いです。