ここではKatalon Studio Verion 7.1.1を使ってる前提で話しを進めます。
Katalon StudioでAPIをテストする方法についてはこちらの記事も参考に、、
・Katalon StudioでAPIテストをやってみる - vol.01
・Katalon StudioでAPIテストをやってみる - vol.02
今回はSOAPで実装されたWebAPIをKatalon Studioでテストする流れについて。
SOAPとは
SimpleObject Access Protocolの略で、RESTとの大きな違いは、リクエストもレスポンスもXML形式で送受信することでしょうか。(RESTはリクエストはHTTP、レスポンスをXMLとかjsonなどで受信)
詳しくは参考サイトを参照。
Katalon StudioからSOAP APIへリクエスト & レスポンス
- File -> New -> Project を選択し、「New Project」ダイアログでTypeに「API/Web Service」を選択。任意の名前を付け、新規でProjectを作成
- Test ExplorerウィンドウのObject Repositoryを選択し、New -> Web Service Request を選択
- 任意の名前を付け、Request Typeの選択肢からSOAPを選択。URLを記載し、OKをクリック
4 . Load from WSDLボタンをクリックし、先ほど指定したURLからWSDL(Web Services Description Language)を読み込ませます
5 . WSDLの読込みが完了すると、Service Functionのセレクトボックスに選択肢が増えていることを確認できるかと思います。ここではサンプルとしてAddを選択します
6 . 次にRequest Messageを作成する為、Request Messageのタブを選択します
7 . SOAP APIへのRequest Messageを作成するには、Chromeの拡張機能、Wizdlerを使うと便利です。
WizdlerはWSDLファイルを解析し、SOAPメッセージを生成します
8 . WizdlerをChromeへインストールし、WSDLをChromeで開き、Chrome、Wizdlerのアイコンをクリックすると(アイコンの表示/非表示は各自のChromeの設定に依存します)、使用可能なサービスと操作を表示します
9 . 例えば、CalculatorSoapの中の足し算をしてくれる機能、"Add"をクリックするとブラウザ上にRequest Messageのサンプル表示します
10 . これをコピーし、Katalon Studioの方へ戻り、Request Messageに貼り付けます
11 . "Add"は足し算をしてくれる機能の為、Request MessageのintAとintBを具体的な値を書きます。
例えば 1 + 2 の足し算をした場合
<intA>1</intA>
<intB>2</intB>
12 . Request Messageが出来たら、Test Requestボタンをクリック
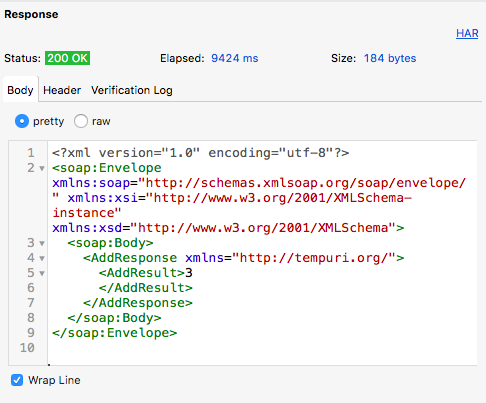
13 . 無事、Request Messageが送られると、ResponseのフィールドにResponse Messageが表示されます。<AddResult>3 と足し算の結果が返ってきていることが確認できます。
Response Messageをテストする
Katalon StudioからSOAP APIへリクエストを送り、レスポンスを受け取ることができましたが、これだけではテストになりません。Response Messageが妥当なのか?期待通りのレスポンスを返してきているか?ということをチェックすることでテストとして成立します。
では、それを実現する手順。
APIへリクエスト送り、レスポンスを受けることまでができてる前提
例えば、
足し算のRequest Messageを投げた場合
「レスポンスが200のStatusコードで返ってきていること」
そして、
「足し算の答えが返ってきていること」をテストしたいとします。
その場合、
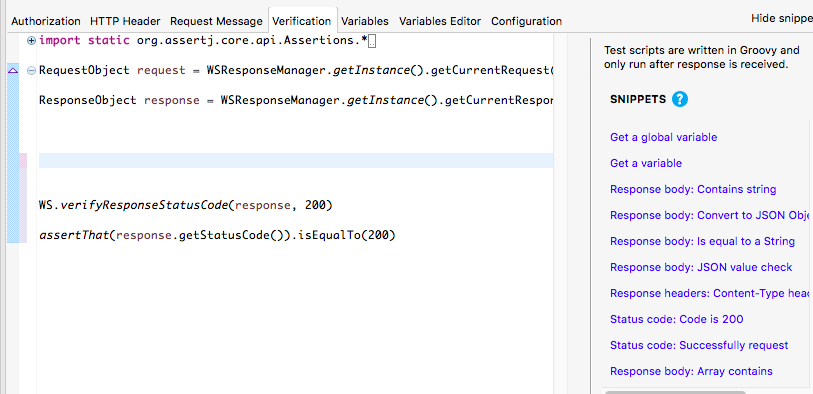
SNIPPETSの中のリンクをクリックすることで、テストしたい内容に沿ってテストコードが追加されます
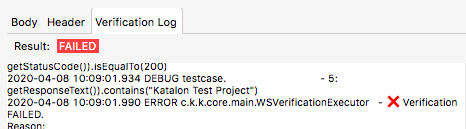
3 . 次に「足し算の答えが返ってきていること」をチェックするテストコードを追加する為、「Response body Contains String」をクリックします。デフォルトは「"Katalon Test Project"という文字列が含まれていること」というテストコードになっている為、ここを書き換えます
assertThat(response.getResponseText()).contains('Katalon Test Project')
4 . Request Messageの仕様は、AddResultの中に足し算の答えが含まれている仕様の為、"AddResult"という文字列が、Request Messageに含まれていることをチェックするように書き換えます
assertThat(response.getResponseText()).contains('AddResult')
5 . Test Request And Verify を選択し、APIへリクエストを送ります
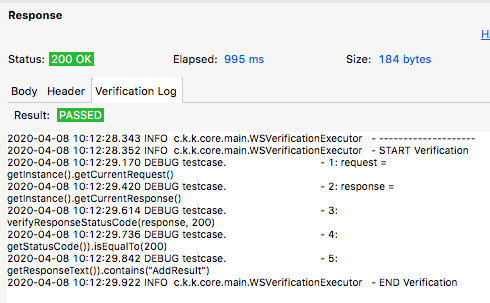
6 . 結果はResponseウィンドウのVerification Logタブで結果を確認できます。テストの結果が「PASSED」になっていることが確認できます。
こちらで作った、Verificationを含めたObjectを具体的にどのようにテストケースに反映させるかは、こちらの記事を参考にしてください。
Katalon StudioでAPIテストをやってみる - vol.02