はじめに
ここでは、UiPathの特徴の1つである、「セレクター」について理解を深めるべく、まとめていきます。
・そもそもセレクターとは
・セレクターを調整するときのポイントって?
といったところをお伝えできればと思っております!
使用環境
Studio Pro v2020.4.1 Community License
セレクターとは
そもそも、「セレクターって何?」とセレクター自体のイメージがつかめていない方も
やはり多いのではないでしょうか。
UiPath公式ガイド(セレクター)や、UiPathアカデミーでの説明で使用されている言葉を借りると、
セレクターとは、ユーザーインターフェース内の特定のアクションを自動化するために、
それぞれ連携したいアプリケーションの要素の属性を使用して、指定した要素までの住所のようなものを
自動生成した文字列
という感じです。
これだけじゃ、パッと分かりずらい、、、
「セレクターって?」というのをざっくり簡単にイメージを持つためには、、
UiPathの社名の由来なんかを知るのも1つ手かなと私は感じたので、ご紹介します!
と言うのも、、
UiPathのCEOである、長谷川康一氏は対談にて、社名の由来を以下のように説明しています。
【引用元】IT Leader | 株式会社インプレス
- RPAは企業の競争力を左右する「経営基盤」になる キーパーソン対談:百瀬公朗氏×長谷川康一氏
UiPathの社名の由来は、ユーザインタフェースをパスで繋ぐという意味です。
そこにはしっかりしたフィロソフィーがあるのですね。
どのシステムでもユーザインタフェースを持っていますが、
それを繋ぐ存在であるということを宣言しているわけです
皆さんも共有したいファイルの場所を伝える際などには、ファイルパスを伝えますよね。
つまりは、それと一緒で、いろんなシステムそれぞれのユーザーインターフェース(ウィンドウやボタン)の情報を使用して、
システム同士等を連携(パス)するから、「UiPath」です。
そして、住所のように自動生成されたもの、それこそが「セレクター」のイメージなわけです。
なんとなくイメージできましたかね、、?
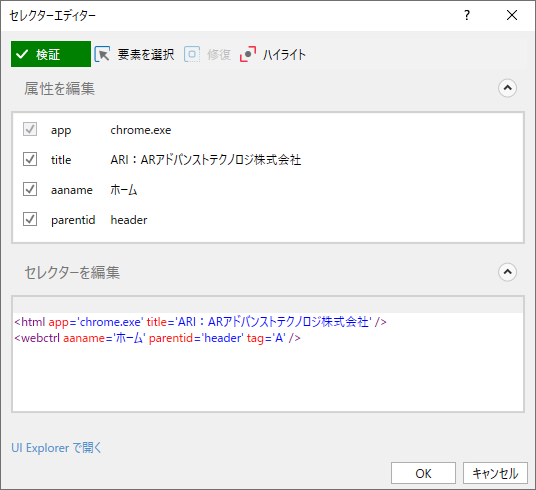
ユーザーインターフェース:(Chromeブラウザーで弊社HPを開いたものを例にすると、、)
実際に上記の画面の「ホーム」の部分を取得させたセレクター情報は、以下のような形
↓上記の[セレクターエディター]が開けない方は下をクリックしてください↓
自動生成といっても、それぞれ連携したいアプリケーションの情報(画面構成)を取得して、
特定箇所を指定するために必要となる部分を
UiPathが判断して抜き出した情報を表示しているといった方がイメージがしやすいでしょうか、、。
UiPath Studio では、アプリケーション上のユーザーインターフェースを認識するために、
操作対象のセレクター情報を文字列で指定できます。
セレクター調整するときに見るべきポイント
初めのうちは、以下の2点を抑えておくだけで、セレクター情報を何となく読み解けるのではないでしょうか!!
1.分かりやすいセレクター要素を頼りに判断する
2.指定した対象のセレクター情報の内、可変的になりやすい要素を推察する
1. 分かりやすいセレクター要素を頼りに判断する
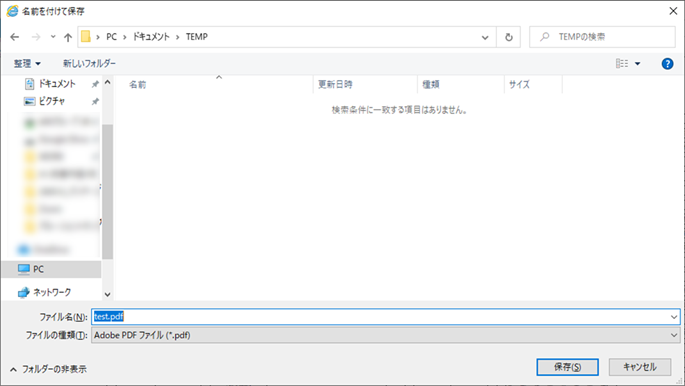
例えば、Webシステムからあるファイルを名前を付けて保存する際、
下記のようなウィンドウにて名前を付けて保存する流れを想定し、ワークフローを作成するとします。
ファイル名を入力するため、[文字を入力]アクティビティでファイル名の欄を要素指定し、
セレクターを確認してみましょう。
要素がたくさん取得できていますね、、
中には、「cls = DirectUHWND」等よくわからない要素もありますね。。
そういったよくわからない要素は、一旦置いておいて、
指定した場所が特定できそうな要素があるかについて、まずはチェックすることを心がけてください!
ここでの例でいうと、上記アクティビティでは、ファイル名を入力するため、
[文字を入力]アクティビティでファイル名の欄を要素指定したので、
「ファイル名の欄であること示す要素があるか」がチェックポイントになります。
つまりは、「aaname = ファイル名:」って部分に着目できればOKです◎
取得したセレクター要素がどれもいまいち、、の場合
指定したセレクター要素がどれも分かりにくいものばかり取れてしまった、、ということも
連携するシステムによっては、よくあることです。。
ただし、[セレクターエディター]に表示されている要素は、実は...すべての要素ではなく、
表示されていないが、取得できている要素というものがあるのです。
そういった要素を確認できる機能が、「UI Explorer」です。
UI Explorer
UI Explorerとは、特定のUI要素のカスタムセレクターを作成できる高度なツールです。
※その他詳細情報は、UiPath公式ガイドを併せてご参照下さい。-UI Explorer
UI Explorerの開き方
UiPathStudioのデザインタブにある[UI Explorer]を選択することで使用できます。
が!!
ここでは、もうひとつの開き方をお薦めします。
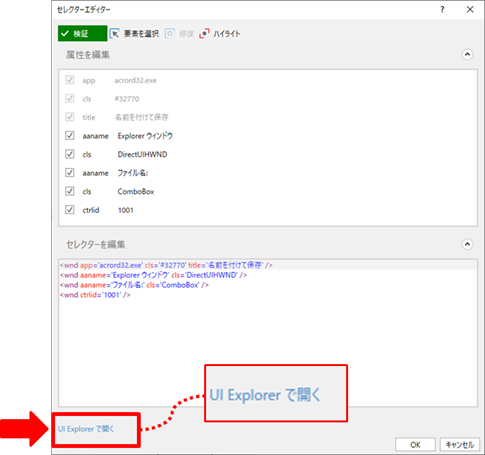
もうひとつの開き方は、セレクターエディターから開く方法です。
この開き方をすると、各アクティビティで指定したセレクターを編集し、
そのまま保存することが出来ます!
※注意ポイント※
この開き方を行う際は、検証マークが緑(下記画像参照)になっているかご確認ください。
検証マークが緑でなくとも開くことはできますが、
画面上に指定した要素の存在が確認できないと、詳細な要素の情報が取得できないため、
UIExploreの情報が空白で表示され、選択されていない要素の追加(後に紹介する内容)を行うことが出来ません。
検証マークが緑以外であるときは、再度指定し直してみてください。
UI Explorerの使い方
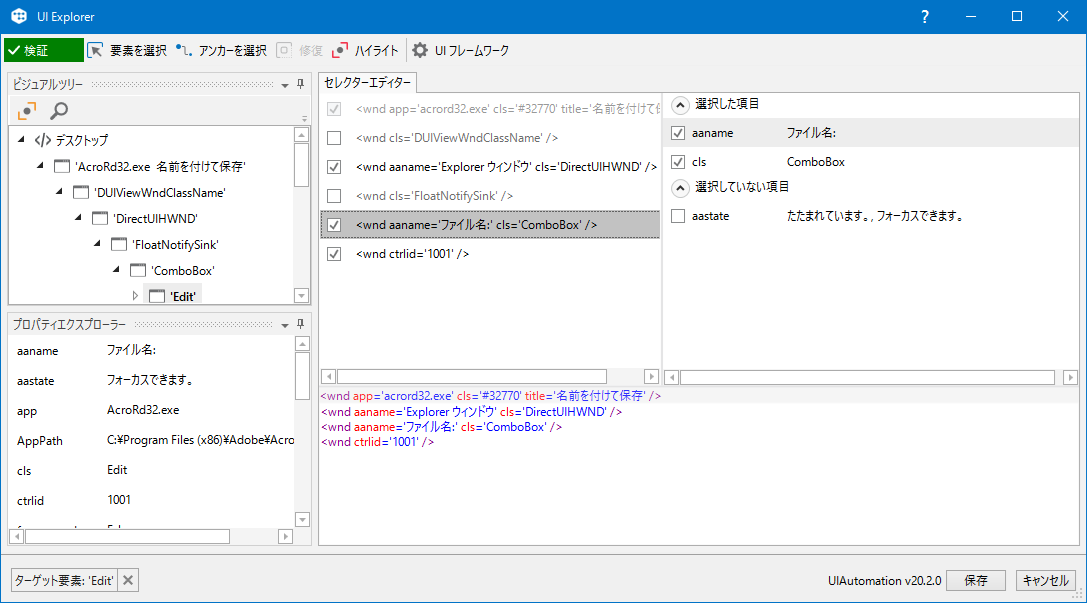
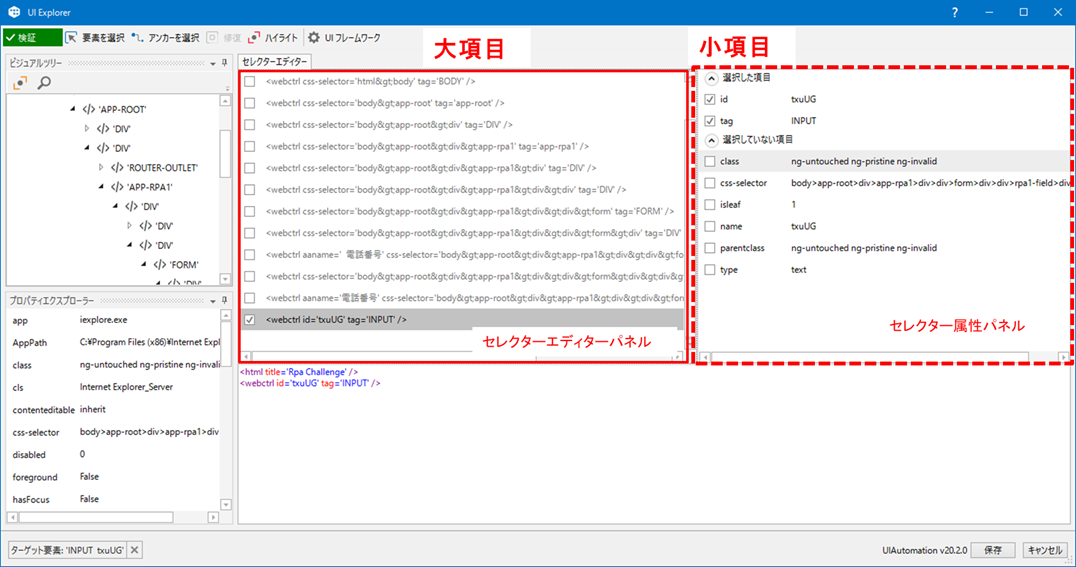
UI Explorerを開くと、以下のようなウィンドウが表示されます。
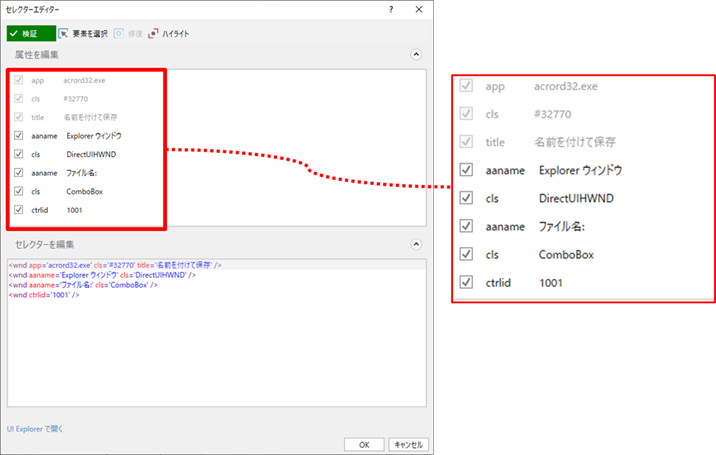
ここで、着目してほしいのは、下記画像赤枠の[セレクターエディターパネル]と[セレクター属性パネル]になります。
上記2つのパネルは、[セレクターエディター]に表示されていた、
[属性を編集]の部分 → [セレクター属性パネル]
[セレクターを編集]の部分 → [セレクターエディターパネル]
とそれぞれ一致するようになっています。
そして、それぞれのパネルにて、チェックが付いている要素が
現在、指定したい部分の要素として識別する判断材料になっている要素です。
取得した要素がいまいち、、という場合は、
チェックが付いていない要素に分かりやすい要素が含まっていないかを確認し、
あればチェックを付け、右下あたりにある[保存]ボタンにて保存し要素を追加しましょう。
※今回使用しているバージョンでは、
[セレクター属性パネル]にて、チェックが入っているものは「選択した項目」、
チェックが入っていないものが「選択していない項目」と分かれて表記されていますが、
そういった表記になっていないバージョンの方はチェックの有無でご判断ください。
(バージョンがv19以前のStudioでは、チェックの有無のみになります。)
2. 指定した対象のセレクター情報の内、可変的になりやすい要素を推察する
ある特定部分を指定したセレクター要素には、可変的になる要素がよく存在します。
特に可変的になりやすい要素は、属性が「~~id」となっているものや、
属性の値が「数値」が入っている部分です。
もちろん、上記の条件に当てはまるすべてが可変的になるわけではありませんが、
連携するシステム内部では意味のある番号であっても、使い手側からすると、
全く意味の分からない番号がボタンのIDとして振られていたりすることが多いです。
そういった可変的になりやすい要素はどのように見つければいいかというポイントを
ここからはお伝えできればと!
可変的になりやすい要素の見分け方ですが、ポイントとしては、
「指定したい箇所を何度もチェックしてみる」につきます!
これはコツにはならないかもですが、可変的になりやすいかどうかは実際に指定したい部分を開きなおしたりして、
1回目のセレクター要素だけできちんと指定できるものであるのかをしっかり確認することが重要です。
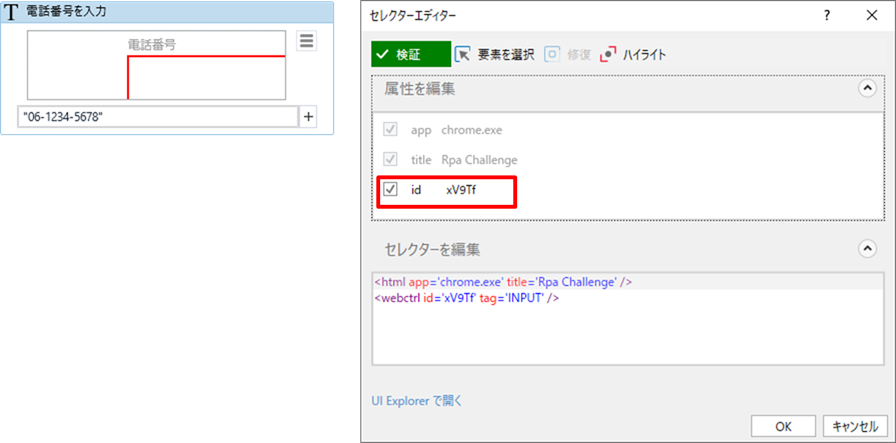
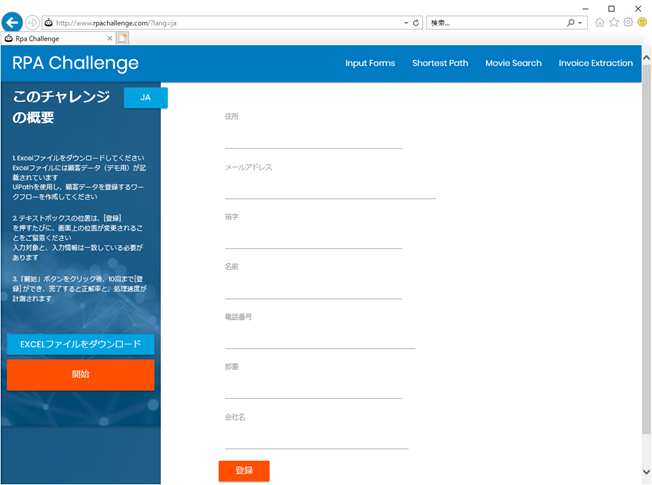
例えば、下記のような「RPA Challenge」というサイトがあるのですが、、
このサイトの仕様として、[登録]ボタンを押すたびに、項目の位置が変わり、セレクター要素も少し変化するようになっています。
仮に、電話番号の欄に「06-1234-5678」を入力する[文字を入力]アクティビティを作成してみました。
注目ポイントは、取得したセレクター要素の内、「id」のところ(上記赤枠部分)です。
[登録]ボタンを再度押すと、項目の順番が変わり、このidの値も変化します。
→→ 気になる方は、実際に[文字を入力]アクティビティを使用して、要素を指定してみましょう
したがって、毎回電話番号の欄に入力したくてもこのままではできません。
他に安定しそうな要素も上記の[セレクターエディター]上には表示されていないので、「UI Explore」を開いてみましょう。
要素を追加する前のポイントとして、、
セレクターエディターパネルにてチェックが付いている要素を、属性別に箇条書きで出したものが、
セレクター属性パネルに表示されているので
下記のように、それぞれのパネルは大項目-小項目の関係性とイメージしていただくといいかもしれません。
したがって、確認していく流れとしては、
①セレクター属性パネル内の、選択していない項目に分かりやすい項目がないかチェック
→あれば[保存]ボタン
→なかった場合は、②へ
②セレクター属性パネルになかった場合は、次にセレクターエディターパネル内で
チェックが付いていない要素を選択しなおし、
またセレクター属性パネルにて分かりやすい項目がないかチェックする
…という流れを繰り返します。
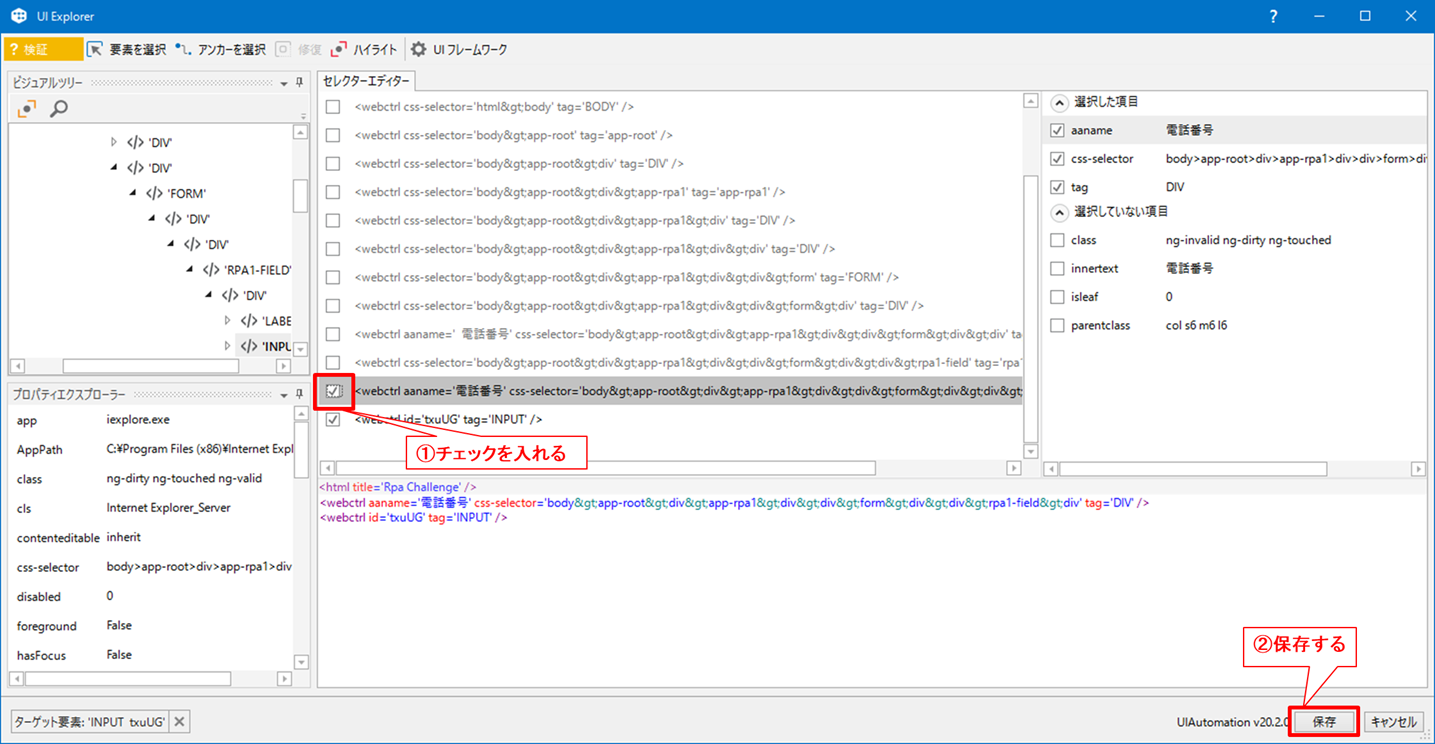
今回だと、
セレクターエディターパネルの下記の部分を選択し、セレクター属性パネルにて項目を確認すると、
「aaname = 電話番号」という電話番号の欄であることを示す、分かりやすい項目が見つかりました。
ですので、セレクターエディターパネルにて選択した項目をチェックし、[保存]ボタンで保存しましょう!
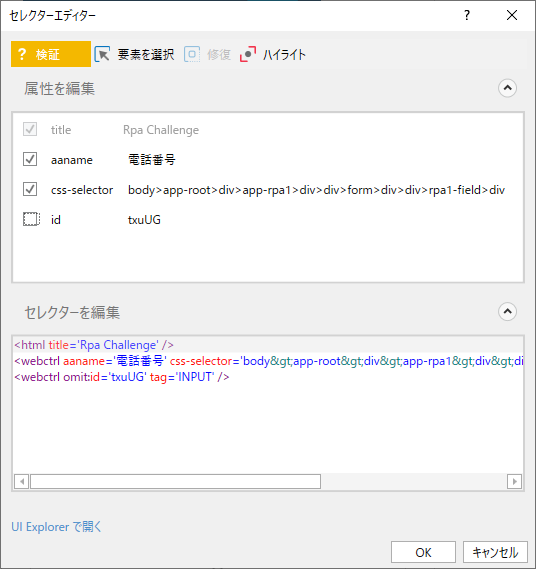
以下が保存後の、[セレクターエディター]です。
最初に取得していた「id」の要素は、可変的になるので、外しておきましょう。
以上にて、項目の位置が変わっても適切な場所に登録できるようになっているはずです!!
【ちょこっと応用編】セレクター調整するときのコツ
「規則性を見つける」
上記の例では、可変的になる要素「id」の値は、ランダムに降られた値であり、意味を持たない値でしたが、
可変的であるが、規則性をもって可変的になる場合がある要素もあります。
「どんな規則性か」については、扱う業務やシステムによってさまざまな規則性を見つけられます。
例えば
・月や日ごとに何か処理する業務
→ ウィンドウやボタンの要素に日付が含まっている
・社員や顧客等の情報登録業務
→ ウィンドウやボタンの要素に社員番号や顧客番号等の意味ある番号が含まっている
・表形式等、順番に並んでいるデータを使った業務
→ 指定したい欄やボタンの要素に行数や列名に関連する要素が含まっている
等々です。
セレクター要素の情報は、Studioでは文字列の情報として扱えるので、
「可変的だが、規則性があるセレクター」に対しては、変数で制御することもできます。
【セレクター要素に変数を入れるときのポイント】
セレクターを文字列として扱うためには、少しコツがあります。
プロパティパネルの入力 > セレクターの下記の枠内で、操作しないといけないということです!!
押したくなるのですが、赤枠欄の右横と[…]ボタンは押さないでくださいね!
※一度変数を入れた後であれば、[…]ボタンを押しても大丈夫です。
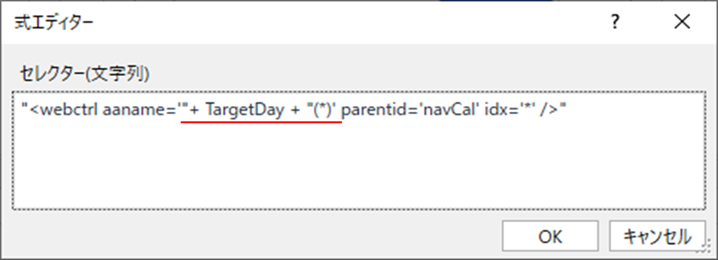
変数を入れた後、[…]ボタンを押すと、
[セレクターエディター]ウィンドウが下記のような[式エディター]ウィンドウに変わるので、
無事に変数を入れることが出来た目印にしていただければと◎
上記の例では、Yahooの天気予報サイトの下記のところを指定し、
日付に一致する値を変数に置き換えてみました。
変更前: "<webctrl aaname='20(水)' parentid='navCal' idx='*' />"
変更後: "<webctrl aaname='"+ TargetDay + "(*)' parentid='navCal' idx='*' />"
※TargetDay = String型の変数で、日付(dd)が入ると仮定します。
※曜日の部分は、どの曜日でも大丈夫なようにワイルドカードである「*(半角アスタリスク)」に置き換えています。
このようにセレクター情報に変数を入れ、可変的な要素を制御することができるので、
より高度なワークフローを作成していくことができます。
このコツに関しては、経験と慣れが求められてくるので、
根気強く向き合っていきましょう。