やりたいこと
webアプリケーションのUIテストを自動化したい
(人の手で同じようなテストを何度も行うのは避けたい...)
今回やること
今回はGoogleの検索エリアにあるテキストボックスに
任意の文字列を入力し値を比較するテストを実装してみます
動作環境
- macOS 10.15.1(Catlina)
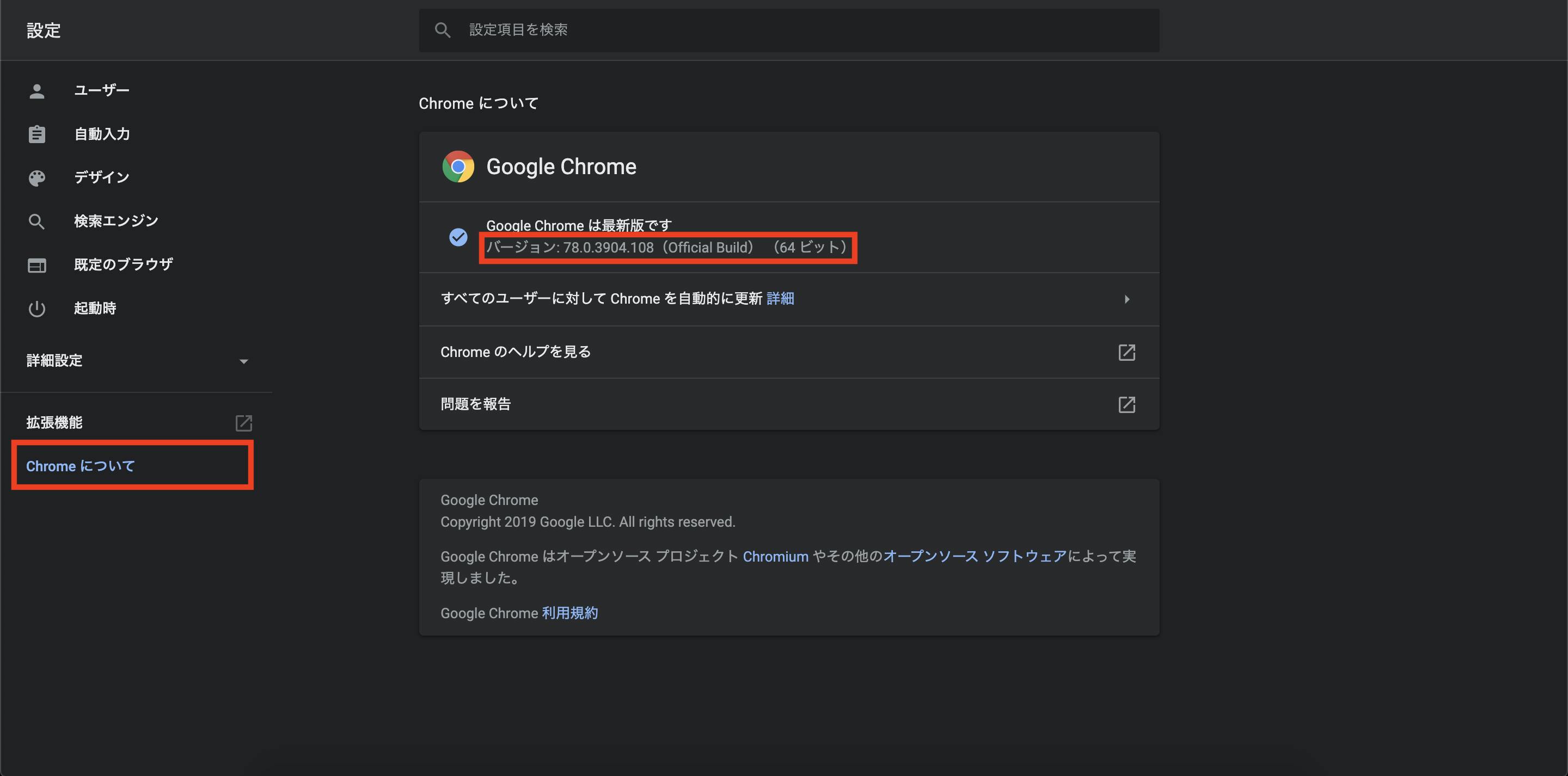
- Chrome 78.0.3904.108(Official Build) (64 ビット)
開発環境
- Python 2.7
- Python3 3.6.2
- pytest 4.6.6
- selenium 3.141.0
- Atom
手順
1.準備(ここが一番大変だった)
2.テストコード実装
3.テストコード実行
準備
1.Python, Python3をインストール
Pythonインストールについてはprogateさんがわかりやすく書いてくださっているので、こちらを参考にしてください。
(他力本願)
Pythonの開発環境を用意しよう!(Mac)
2.pytestをインストール
pytestはPythonのテストフレームワークの一つです
unittestなど他のフレームワークと比較して、テストに失敗した原因が分かりやすいそうです
以下のコマンドをターミナルに入力しますpip install -U pytest
詳細はこちら
(他力本g)
3.seleniumをインストール
seleniumは、Webアプリケーションの画面操作を自動化するツールです
主に画面テストの自動化やWeb上での単純作業に使用します
以下のコマンドをターミナルに入力しますpip install selenium
4.ChromeDriverをダウンロード
ChromeDriverとは、Google Chromeを操作するために必要なドライバ(ソフト)です
今回はChromeを操作した結果をテストするため、ソースコードからChromeを操作するためにChromeDriverが必須です
(Chromeでない場合は別のソフトが必要になります)
こちらから
自分が使用しているChromeに合ったバージョンのChromeDriverをダウンロードします
Chromeのバージョンは以下の手順で確認できますChromeを開く → 「⌘+,」で設定を開く → サイドバーから「Chromeについて」を開く
5.ChromeDriverを任意の場所に移動
Macでダウンロードした場合は、「ダウンロード」にあると思います
ですが、ChromeDriverを使用するためにはソースコード上からパスを指定する必要があります
そのため、パスで指定しやすい場所に置いておくのがいいと思います
今回はわかりやすくするために、プロジェクト配下にChromeDriverを移動しておきます
(私はここで躓き2時間以上ハマりました😇)
これで準備はOKです!!
素晴らしい!!
テストコード実装
いよいよテストコードを書いていきます
1つ1つ解説していきますが、あとで完成形をまとめて記載します
1.必要なモジュールをファイルに追加します
importosfromseleniumimportwebdriver2.テストを実行するための関数を作成します
pytestは関数名の前にtest_と記述することでテストコードと認識し、テストを実行します。
# 関数名の前に"test_"をつける
deftest_google():print("test")3.ChromeDriverをインスタンス化して、テスト対象を取得します
今回のテスト対象はGoogleの検索エリアにあるテキストボックスです
ここで注意してほしいのはchromedriverのパスは任意のパスになります
プロジェクト配下にchromedriverを移動している場合は以下のパスで問題ないかと思います
deftest_google():# chromedriverをインスタンス化
driver=webdriver.Chrome('./chromedriver')# ここのパスは任意です
# googleのページを取得
driver.get('https://google.com')# 検索エリアのテキストボックスをインスタンス化
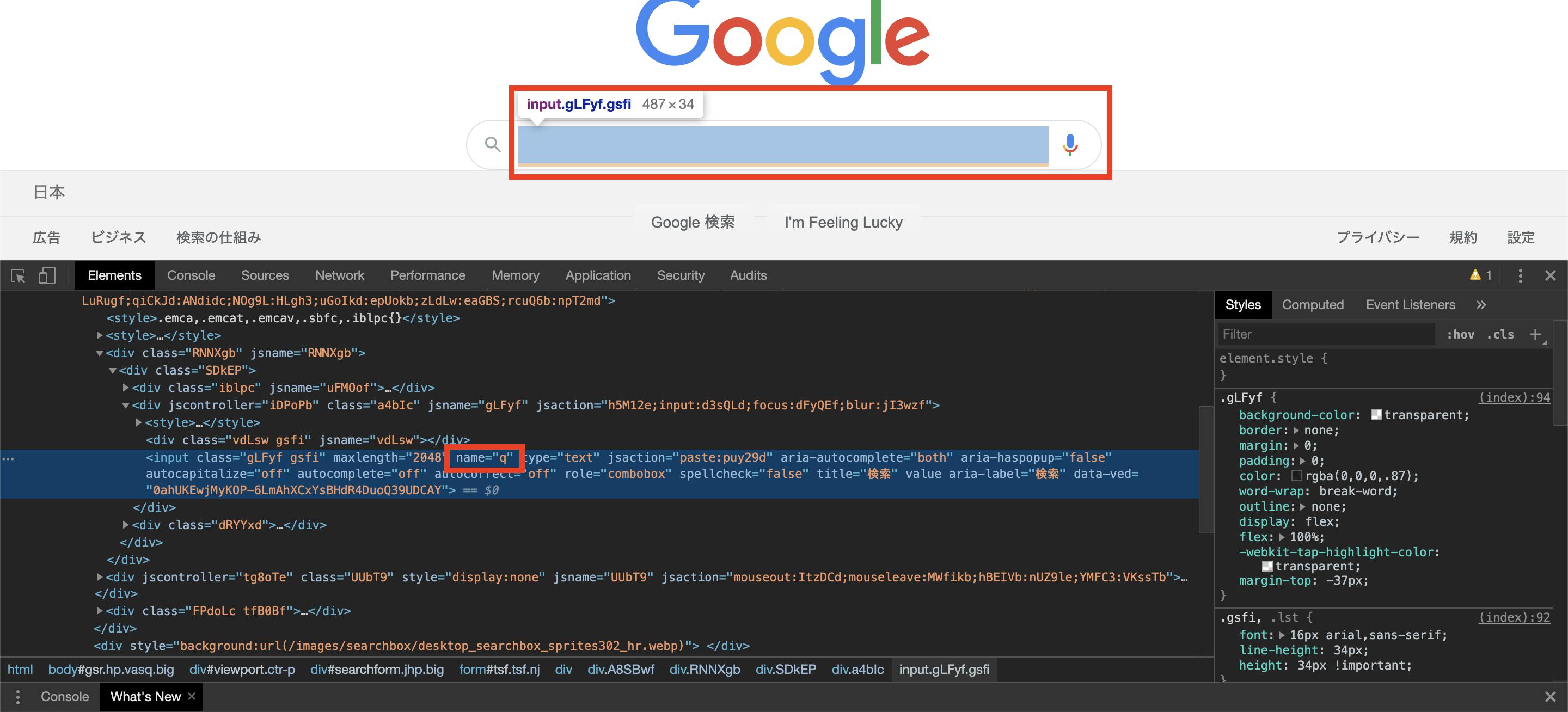
textbox=driver.find_element_by_name('q')テスト対象のnameを知る方法はChromeの検証機能を使用して確認します
1. ⌘+option+Cで検証機能を起動する
2. 検索エリアにカーソルを合わせる
3. コード内のnameを確認する
4.テキストボックスに任意の文字列を入力します
deftest_google()driver=webdriver.Chrome('./chromedriver')# ここのパスは任意です
driver.get('https://google.com')textbox=driver.find_element_by_name('q')# ここから追加する
# テキストボックスを一度クリアにする
textbox.clear()# テキストボックスに任意の文字列を入力する
textbox.send_keys('hogehoge')5.テキストボックスの値と正しい値を比較します
get_attribute('value')でテキストボックスの値を取得し、assertを利用して値を比較をします
deftest_google()driver=webdriver.Chrome('./chromedriver')# ここのパスは任意です
driver.get('https://google.com')textbox=driver.find_element_by_name('q')textbox.clear()textbox.send_keys('hogehoge')# ここから追加する
# テキストボックスの値と正しい値を比較する
asserttextbox.get_attribute('value')=='hogehoge'6.Chromeを閉じます
テストを実行後にはChromeを閉じます
deftest_google()driver=webdriver.Chrome('./chromedriver')# ここのパスは任意です
driver.get('https://google.com')textbox=driver.find_element_by_name('q')textbox.clear()textbox.send_keys('hogehoge')asserttextbox.get_attribute('value')=='hogehoge'# ここから追加する
# Chromeを閉じる
driver.close()これで完成!!
素晴らしい!!part2
完成形
deftest_google():driver=webdriver.Chrome('./chromedriver')driver.get('https://google.com')textbox=driver.find_element_by_name('q')textbox.clear()textbox.send_keys('hogehoge')asserttextbox.get_attribute('value')=='hogehoge'driver.close()テストコード実行
ターミナル上でプロジェクトファイルまで移動します
以下のコマンドを使用してテストを実行しますpytest test_google_text.py
pytestの後に実行したいテストが書かれているファイルを記述します
=============================== test session starts ================================
platform darwin -- Python 2.7.15, pytest-4.6.6, py-1.8.0, pluggy-0.13.0
rootdir: /Users/local/python_env
collected 1 item
test_google_text.py . [100%]
============================= 1 passed in 4.16 seconds =============================
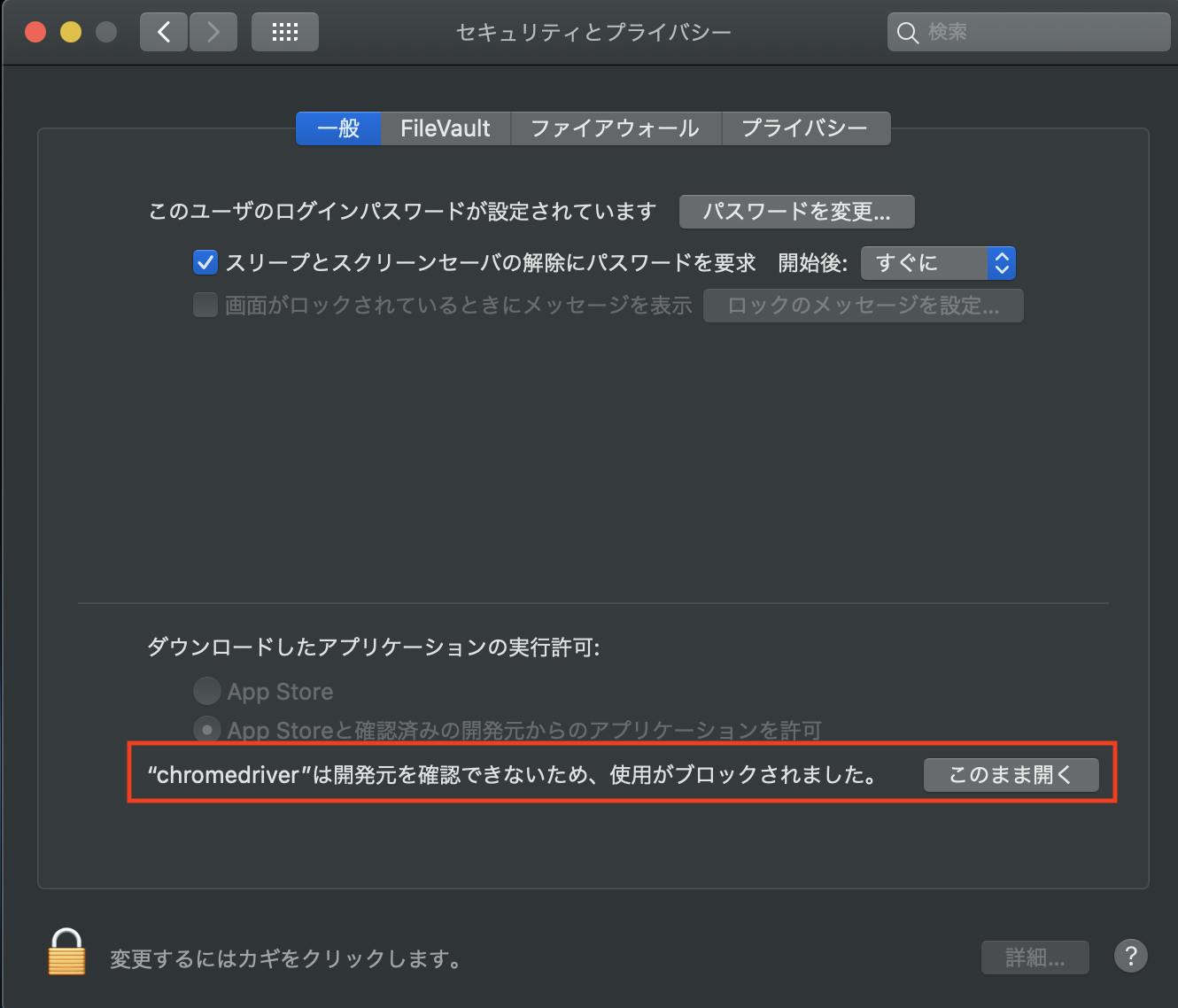
注意
テスト実行中に以下のような警告が表示された場合は、Macの設定を変更する必要があります
解決策「システム環境開発」 → 「セキュリティーとプライバシー」 → 「一般」 → 「このまま開く」
参考記事
Selenium + pytestを使ってUI自動テストを書いてみる
Selenium + pytest でブラウザの自動テスト:その1 ブラウザを起動して閉じる