はじめに
先日に投稿したNHK番組表APIの使い方を踏まえて、Webページ上に放送中の番組を表示してみました。
フロントエンドの知識はさっぱりなので、当初はプレーンなJavascriptで書こうと考えていましたが、少しだけチャレンジしてみよう...ということでVue.jsを初めて使ってみました。
拙いコードだと思いますが、大目に見て頂けるとありがたいです。
コード
HTML
- NHK総合1チャンネルにおいて現在放送中の番組と、直前に放送された番組、直後に放送される予定の番組を表示させています。
- Javascriptの外部ファイルの読み込みはhead要素内よりもbody要素の最下部に置いた方が良いという記事を参考にして、body要素の最下部に配置しました。
nhk_api.html
<!doctype html><htmllang="ja"><head><metacharset="utf-8"><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.3.1/css/foundation.min.css"><linkrel="stylesheet"href="./nhk_api.css"><title>NHKで放送中の番組</title><metaname="description"content="NHK番組表APIを使って、現在放送中の番組を表示しています。"><metaname="author"content="nkojima"></head><body><divclass="container"id="app"><h1class="text-center">NHK総合1で放送中の番組</h1><divclass="columns medium-4"><divclass="card"><divclass="card-divider"><spanclass="status">前の番組</span></div><divclass="card-section"><p><spanclass="title">{{results.previous_title}}</span></p><p>{{results.previous_subtitle}}</p></div></div></div><divclass="columns medium-4"><divclass="card"><divclass="card-divider"><p><spanclass="status">現在放送中の番組</span></p></div><divclass="card-section"><p><spanclass="title">{{results.present_title}}</span></p><p>{{results.present_subtitle}}</p></div></div></div><divclass="columns medium-4"><divclass="card"><divclass="card-divider"><spanclass="status">次の番組</span></div><divclass="card-section"><p><spanclass="title">{{results.following_title}}</span></p><p>{{results.following_subtitle}}</p></div></div></div></div><script src="https://unpkg.com/vue"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script><script src="./nhk_api.js"></script></body></html>Javascript
- Vue.jsは全くの初心者なので、Vue.jsのチュートリアルで少し勉強した後、様々な方のブログなどを参照して書いてみました。
- それが原因で、統一感のないコードになっているかもしれません...
- HTTP通信は
XMLHttpRequestではなく、axiosというものが一般的に使われているようだったので、それに倣って書いてみました。
nhk_api.js
newVue({el:'#app',data:{results:[]},created(){axios.get("http://api.nhk.or.jp/v2/pg/now/130/g1.json?key={あなたのAPIキー}").then(response=>{this.results={previous_title:response.data.nowonair_list.g1.previous.title,previous_subtitle:response.data.nowonair_list.g1.previous.subtitle,present_title:response.data.nowonair_list.g1.present.title,present_subtitle:response.data.nowonair_list.g1.present.subtitle,following_title:response.data.nowonair_list.g1.following.title,following_subtitle:response.data.nowonair_list.g1.following.subtitle}})}});CSS
nhk_api.css
span.status{font-weight:bold;font-size:x-large;}span.title{font-weight:bold;}実際のページ
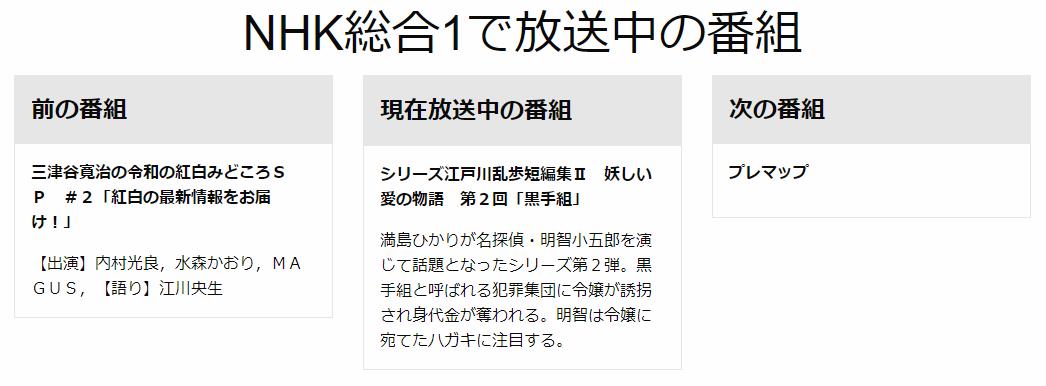
- 短いコードですが、以下のように3カラム構成のページを作ることが出来ました。
まとめ
- Vue.jsは難しい...
- フロントエンドの知識がさっぱりなので、まずはプレーンなJavascriptを使いこなせないと厳しそう。
- 難しいとはいっても、以前に触ったことがあるExt JS 4よりは理解しやすいかも...
- 慣れないとエラーを潰すのも大変。
[Vue warn]: Property or method "〇〇〇" is not defined on the instance but referenced during render.というエラーが出ても、原因が全く分からずに右往左往しました。- Vue.jsは利用者が多く、ネット上にも情報量が多いので、地道に調べれば自力である程度は解決できそうですが...