目次
- AWS EC2に構築したLaravel環境で作成したLaravelアプリからテキストファイルをS3にアップロードする方法をまとめる
実施環境
- ハードウェア環境
| 項目 | 情報 |
|---|---|
| OS | macOS Catalina(10.15.5) |
| ハードウェア | MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) |
| プロセッサ | 2 GHz クアッドコアIntel Core i5 |
| メモリ | 32 GB 3733 MHz LPDDR4 |
| グラフィックス | Intel Iris Plus Graphics 1536 MB |
- ソフトウェア環境(下記の環境をEC2に構築した)
| 項目 | 情報 | 備考 |
|---|---|---|
| MySQL | 8.0.20 for Linux on x86_64 | コマンド$ mysql --versionで確認 |
| Apache | 2.4.43 | コマンド$ httpd --versionで確認 |
| PHP | 7.4.5 | コマンド$ php --versionで確認 |
前提条件
- 下記、または下記に準ずる方法でEC2にLaravelの環境が構築できていること。
前提情報
下記の手順により作成したtestと言う名前のLaravelアプリがApacheのドキュメントルート
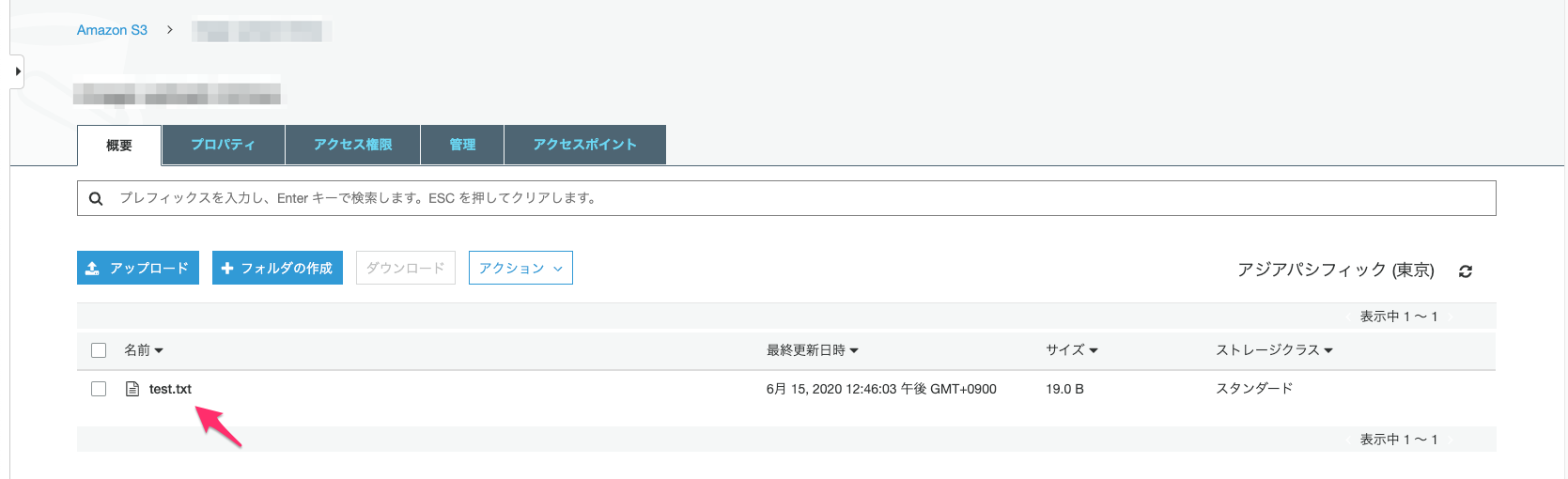
/var/www/htmlに存在している物として説明を開始する。AWS EC2にてデプロイしたLaravelアプリからのトリガーで「test_test_test_test」と記載された「test.txt」という名前のテキストファイルをS3のルートフォルダに保存することができる。
概要
- S3にてバケットを作成
- アクセスキーの取得
- Laravelアプリの設定
- ファイル設置処理の付与
- 設定
詳細
- 下記の説明で使用するコマンドはsshでインスタンスに接続して実行する物とする。
- S3にてバケットを作成
- 下記のリンクの手順を実施してS3にバケットを作成する。
- アクセスキーの取得
- 下記のリンクの手順を実施してアクセスキーとシークレットアクセスキーの取得を行う。
Laravelアプリの設定
下記コマンドを実行してApacheのドキュメントルートまで移動する。
$cd /var/www/html/
下記コマンドを実行してスワップ領域の値を設定する。(
/bin/dd: failed to open ‘/var/swap.1’: Text file busyと出力されてしまった方はAWSのEC2コンソールより一旦インスタンスを再起動する。Linuxの物理マシンで実施中の方もLinux物理マシンを再起動する。※インスタンス再起動後はssh接続のコマンドが変化するため注意する。)$sudo /bin/dd if=/dev/zero of=/var/swap.1 bs=1M count=1024 $sudo /sbin/mkswap /var/swap.1 $sudo /sbin/swapon /var/swap.1
下記コマンドを実行してライブラリのインストールを行う。(エラー
The following exception is caused by a lack of memory or swap, or not having swap configuredが発生した方はこちら→composerを用いたインストール中にメモリ系のエラーが出た話)$cd /var/www/html/test $composer require league/flysystem-aws-s3-v3 ~1.0
下記コマンドを実行してLaravelの設定ファイルを開く。
$vi .env下記の様に設定ファイルを修正する。
修正前
/var/www/html/test/.envAWS_ACCESS_KEY_ID= AWS_SECRET_ACCESS_KEY= AWS_DEFAULT_REGION=us-east-1 AWS_BUCKET=
修正後
/var/www/html/test/.envAWS_ACCESS_KEY_ID=AWSのアクセスキーを記載する AWS_SECRET_ACCESS_KEY=AWSのシークレットアクセスキーを記載する AWS_DEFAULT_REGION=ap-northeast-1 AWS_BUCKET=先に作成したバケット名
修正後の.envファイルの全体を下記に記載する。
/var/www/html/test/.envAPP_NAME=test APP_ENV=local APP_KEY=base64:ZJYPq8Ij/UIWowQG+H4Gwz+zXjs/vEn85Yfv45qQa88= APP_DEBUG=true APP_URL=http://localhost LOG_CHANNEL=stack DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=test DB_USERNAME=root DB_PASSWORD=************** BROADCAST_DRIVER=log CACHE_DRIVER=file QUEUE_CONNECTION=sync SESSION_DRIVER=file SESSION_LIFETIME=120 REDIS_HOST=127.0.0.1 REDIS_PASSWORD=null REDIS_PORT=6379 MAIL_MAILER=smtp MAIL_HOST=smtp.mailtrap.io MAIL_PORT=2525 MAIL_USERNAME=null MAIL_PASSWORD=null MAIL_ENCRYPTION=null MAIL_FROM_ADDRESS=null MAIL_FROM_NAME="${APP_NAME}" AWS_ACCESS_KEY_ID=AWSのアクセスキーを記載する AWS_SECRET_ACCESS_KEY=AWSのシークレットアクセスキーを記載する AWS_DEFAULT_REGION=ap-northeast-1 AWS_BUCKET=先に作成したバケット名 PUSHER_APP_ID= PUSHER_APP_KEY= PUSHER_APP_SECRET= PUSHER_APP_CLUSTER=mt1 MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}" MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
ファイル設置処理の付与
アプリ名ディレクトリで下記コマンドを実行してルーティングファイルを開く。
$ vi routes/web.php
開いたルーティングファイルを下記の様に修正する。(そのほかのルーティング情報が下記記載と一致していなくても追記部分だけ追記する。)
アプリ名ディレクトリ/routes/web.php<?phpuseIlluminate\Support\Facades\Route;/* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */Route::get('/',function(){returnview('welcome');});Auth::routes();Route::get('/home','HomeController@index')->name('home');//下記を追記//テキストファイルをアップロードするボタンを設置するページへのルーティングRoute::get('/upload/text','TextController@input');//テキストファイルをアップロードする処理のルーティングRoute::post('/upload/text','TextController@upload');//上記までを追記
アプリ名ディレクトリで下記コマンドを実行してコントローラファイルを作成する。
$php artisan make:controller TextController下記のコントローラファイルが作成される。
アプリ名ディレクトリ/app/Http/Controllers/TextCotroller.php
アプリ名ディレクトリで下記コマンドを実行してコントローラファイルを開く。
vi app/Http/Controllers/TextController.php開いたコントローラファイルを下記の様に修正する。
アプリ名ディレクトリ/app/Http/Controllers/TextCotroller.php<?phpnamespaceApp\Http\Controllers;useIlluminate\Http\Request;//下記を追加するuseIlluminate\Support\Facades\Storage;classTextUploadControllerextendsController{//下記を追加publicfunctioninput(){returnview('texts.input');}publicfunctionupload(){Storage::disk('s3')->put('test.txt','test_test_test_test');returnredirect('/');}//上記までを追記}
アプリ名ディレクトリで下記コマンドを実行してビューファイルを格納するディレクトリを作成する。
$mkdir resources/views/texts
アプリ名ディレクトリで下記コマンドを実行してビューファイルを作成する。
$touch resources/views/texts/input.blade.php
アプリ名ディレクトリで下記コマンドを実行して画像をアップロードするビューファイルを開く。
$vi resources/views/texts/input.blade.php開いたビューファイルを下記の様に記載する。
アプリ名ディレクトリ/resources/views/texts/input.blade.php@extends('layouts.app') @section('content') <!-- トリガー --> <form action="/upload/text" method="POST" > @csrf <input type="submit"> </form> @endsection
確認